To add media to your Item, such as an image of the cover, or a PDF facsimile of the whole publication, you must first upload the media file to the database.
It is possible to upload files up to 100MB, however, our server space is limited and we request that file sizes for images remain between 100 KB–400 KB, and for PDFs preferably between 1-10MB (although exceptions can be made in some cases). One simple way to reduce the file size for images (without losing too much in quality) is to use a free, online service such as Optimizilla, which you can access via this link.

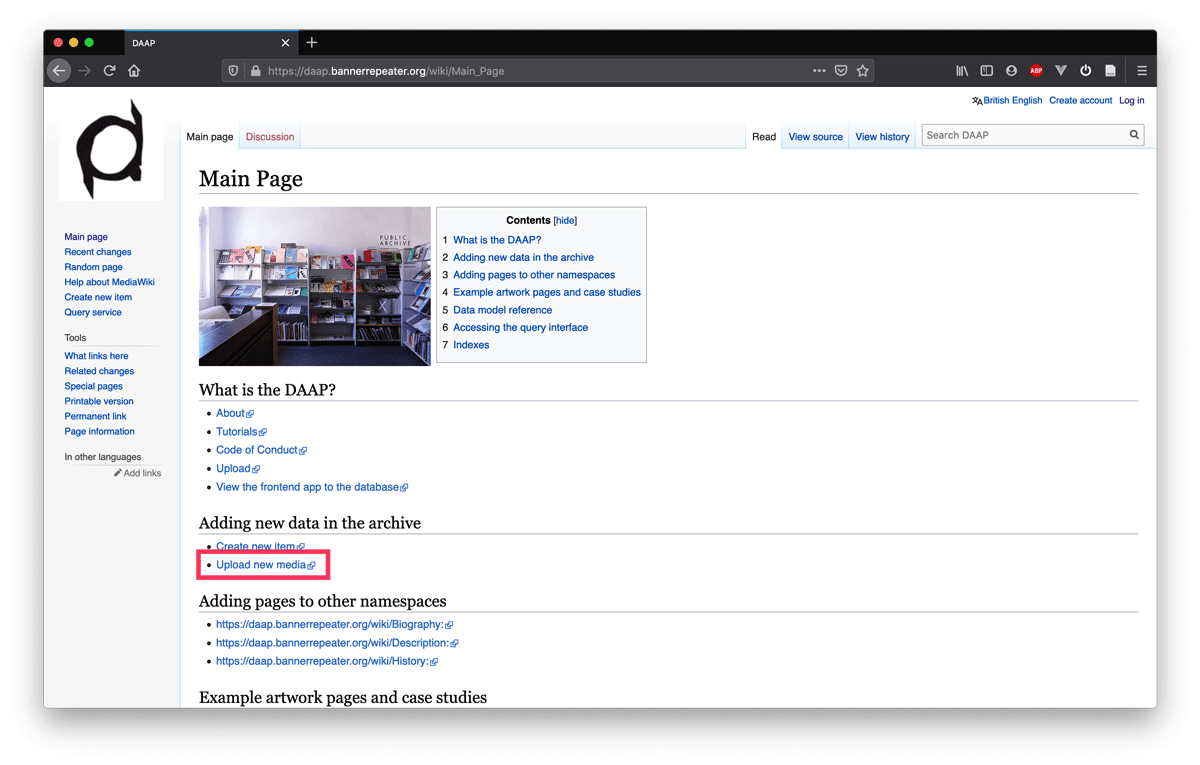
When you have your media file ready, navigate to the Main Page and click "Upload new media" under the heading ‘Adding new data in the archive’. Or you can click the “Upload file” quick link accessible at all times via the left sidebar menu.

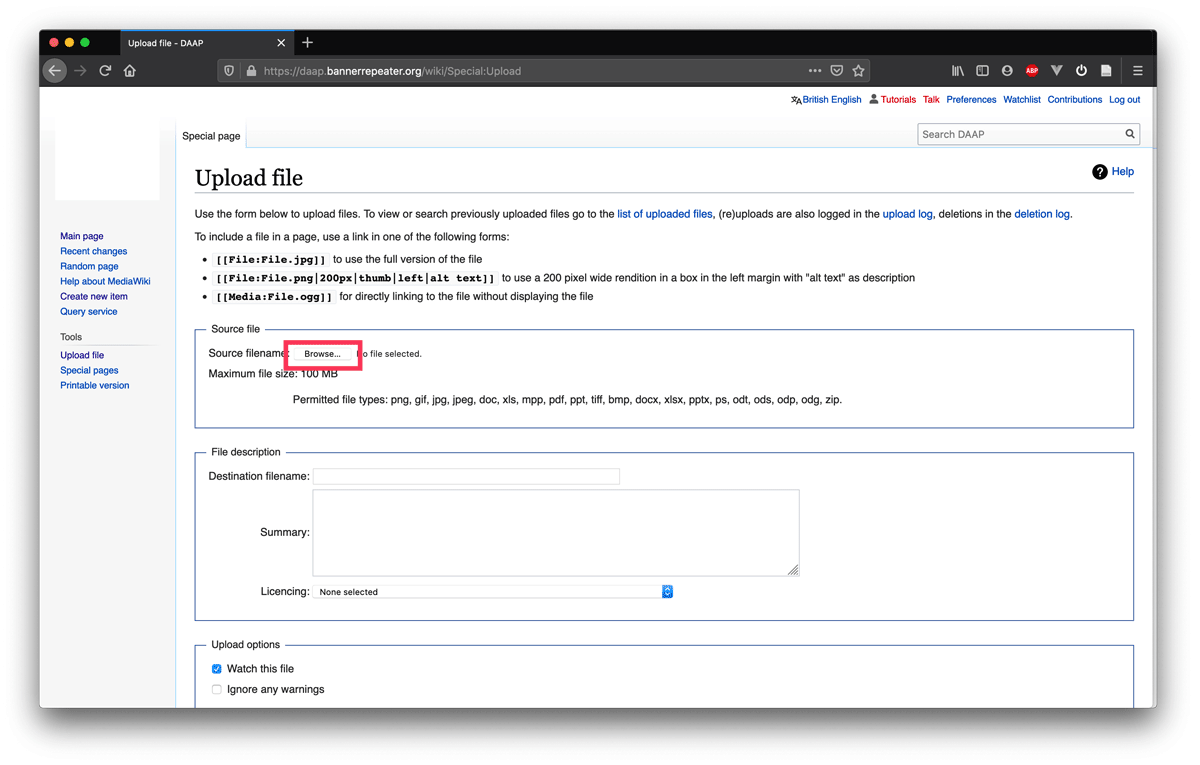
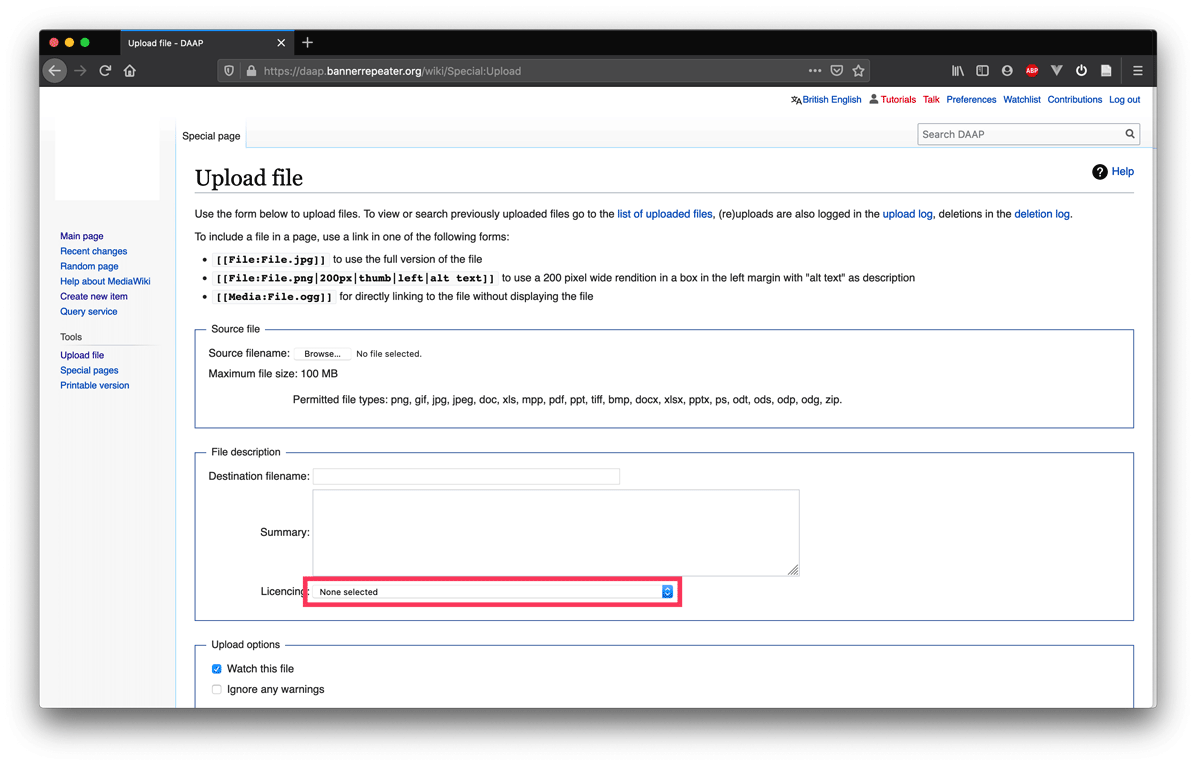
Click "Choose file" and navigate to the file on your computer. Click "Open".

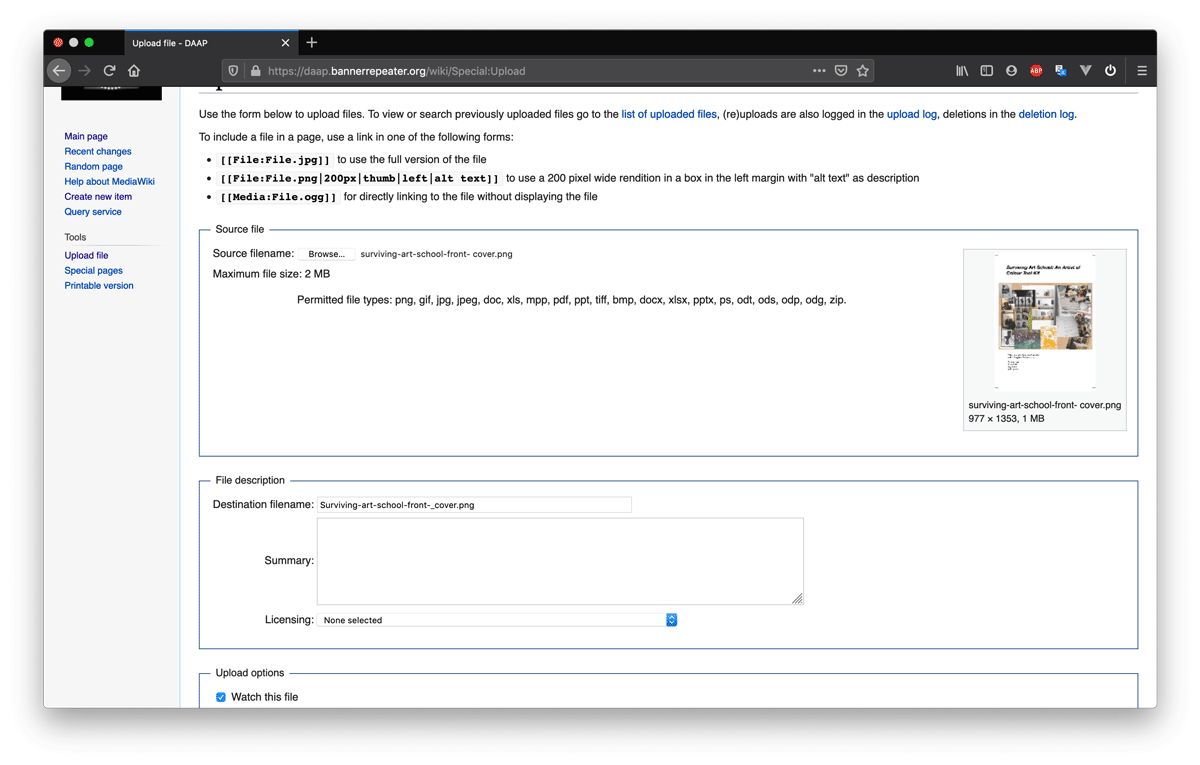
The "destination filename" field will be completed automatically by the system, mirroring the current name of your file.
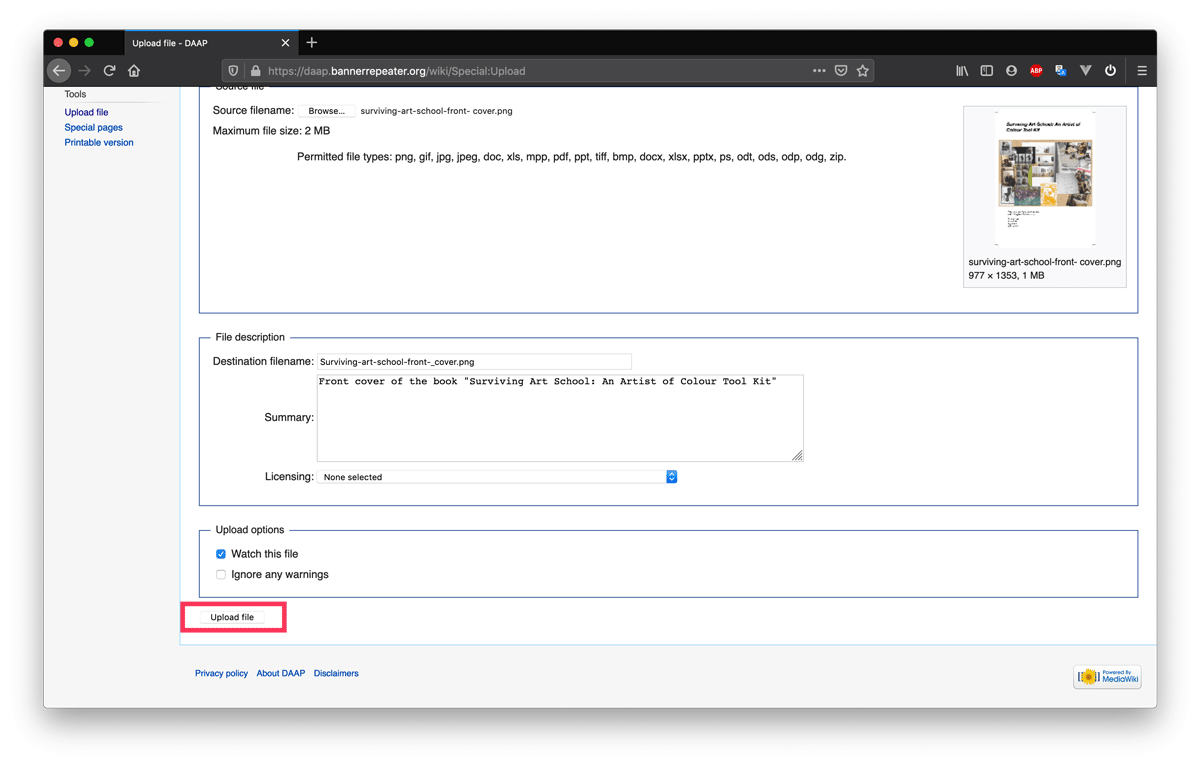
You can change the name of the uploaded file in the field named “Destination filename”. We recommend that you choose a simple, descriptive name, such as “PublicationName_FrontCover”.

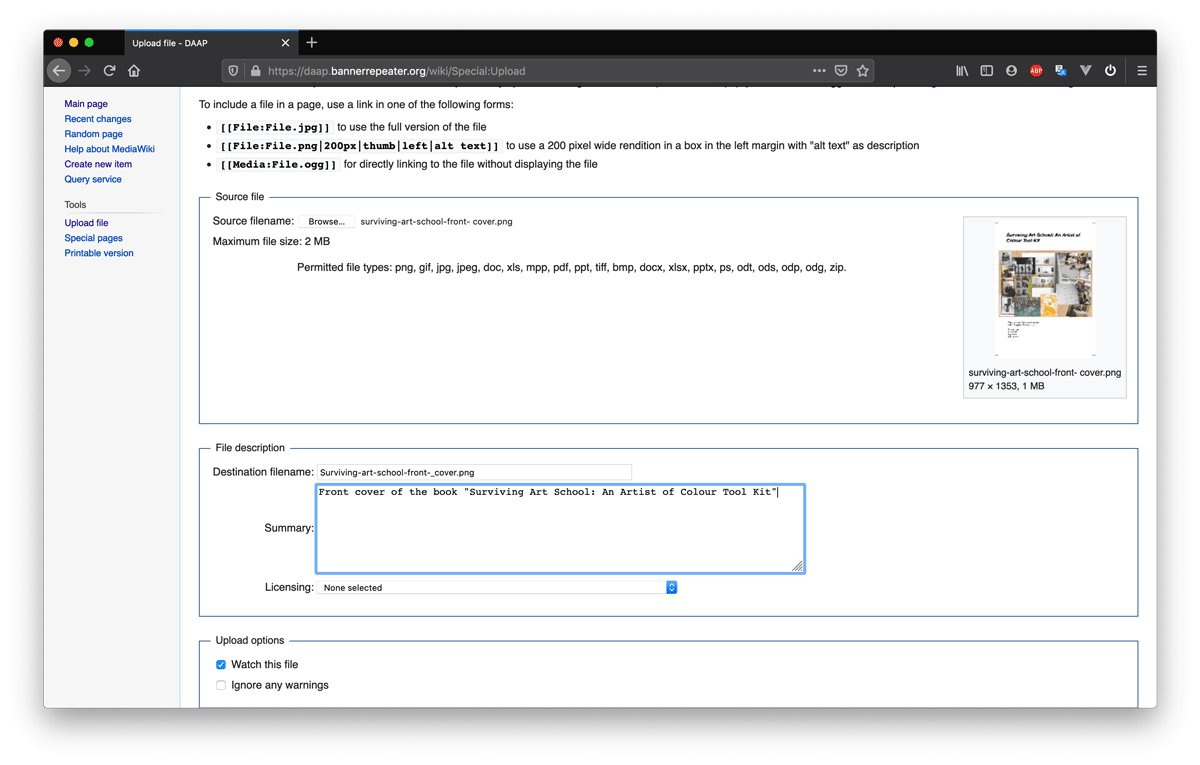
In the field labelled "Summary" you have the opportunity to write a brief description of the media file. For example, "Front cover of PublicationName".

Licensing: Click on the drop-down menu, and select the form of license that applies to your file.
We have three types of licenses in the database: 1. Public domain (CC0), which means you give up all rights to your work (we don’t really recommend this unless it’s a conceptual part of your work).
2. Creative Commons license – there are a range of nuances and variations among these, but there are very good sources online to help you choose an option which suits your requirements. For example, you can read more about all CC options here, or use the Chooser tool here.
3. Copyrighted, meaning you reserve all your rights, and no one can use your media files for any purpose without your permission. This can be necessary sometimes, but our recommendation is to consider opting for one of the more nuanced, Creative Commons options.
Upload Options: Here you have the option to check the box "Watch this file" if you would like to receive a notification every time another user makes any modifications to the file. You can amend your notification preferences at any time, in your User Settings. Do not check the box labelled “ignore any warnings”.

Click "Upload file" in the lower left corner of the page.
You have now successfully uploaded the media file to the DAAP. You will be automatically redirected to the media file page of the uploaded file.

To link the uploaded media to your Item page, copy the file name (found at the top of the page).
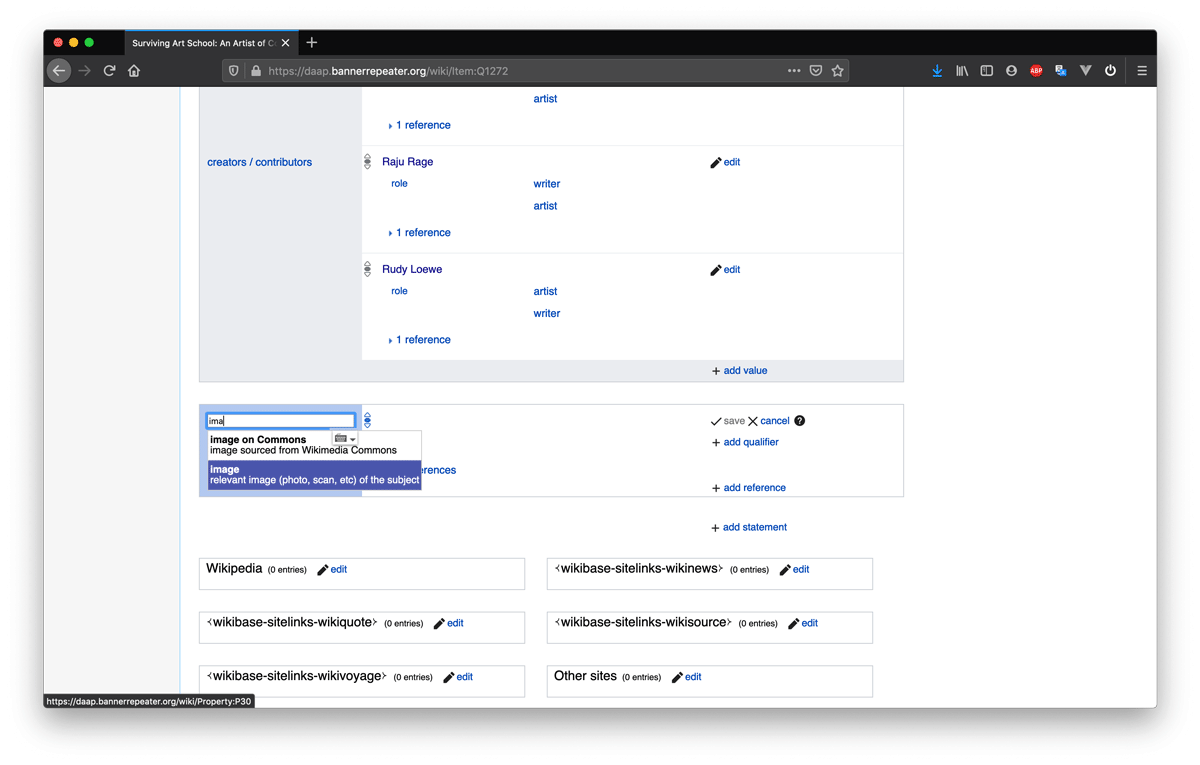
Navigate to your Item page and click "+ add statement".

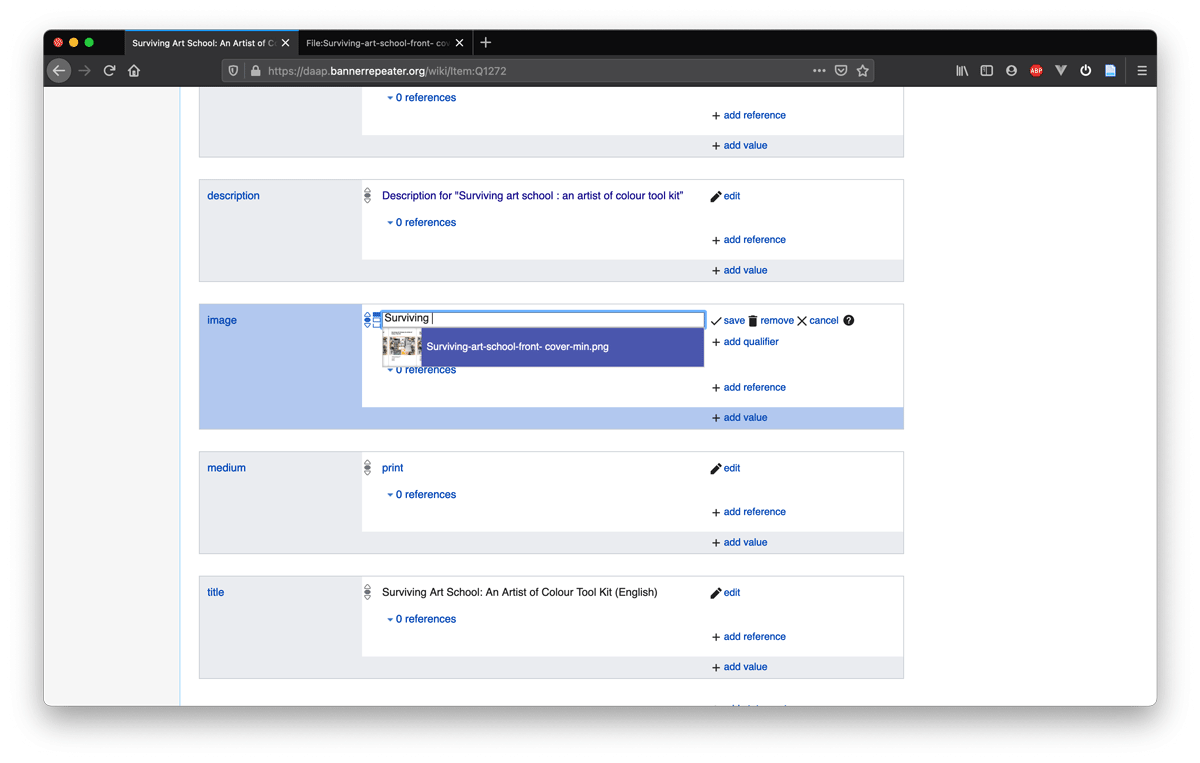
If you’re adding an image file, in the Property field, begin typing the word "image". Click on the suggestion to select it and auto-complete the text.

In the Value field, paste in the file name for your image (copied at Step 9). Alternatively, start typing the file name, and corresponding files will be auto suggested as you type. Click on the suggestion to select it and auto-complete the text.
Click Save. Your image will now be linked to your Item page. You may wish to add some qualifiers too.
Now you can press save and your image will be linked to your Item page, or, you can add some qualifiers before you save.

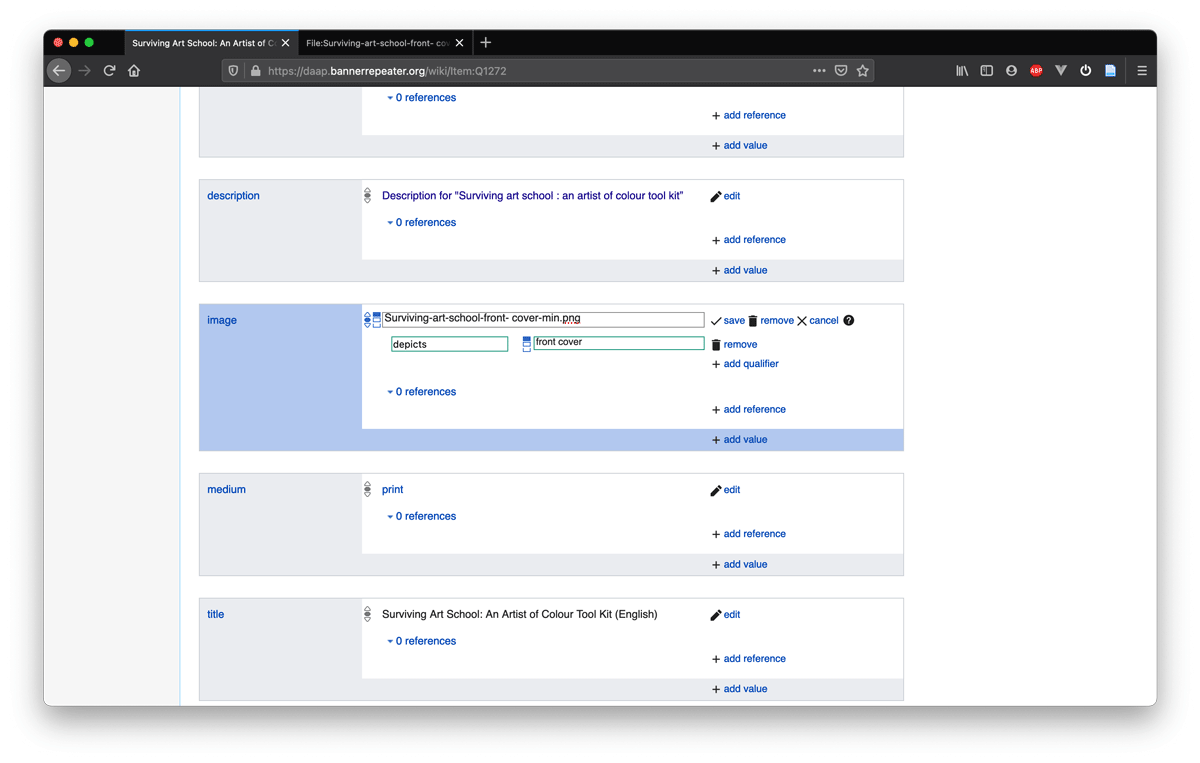
If so, click "+ add qualifier".
The qualifying Properties available to use are “depicts”, “annotation” and “license”.
Depicts: is used to describe what this image shows: front cover; back cover; title page; etc.
License: denotes the license under which this copyrighted work is available.
Annotation: can be used to add any notes pertaining to the image. Enter the Value(s) and click “save”.
You have now successfully linked an image to your Item.
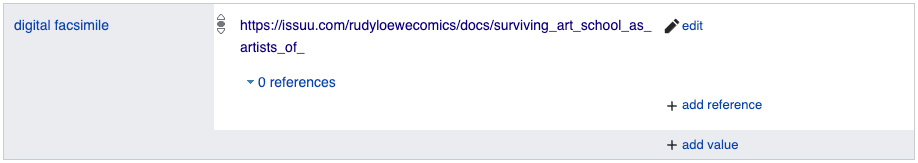
If you want to add a PDF facsimile to your Item, and not just an image of the front or back cover, follow Steps 1-8 in this Tutorial. Next, rather than copying the file name as in Step 9, copy the whole URL from the address bar in your browser to provide the location of the uploaded and saved PDF file. And instead of adding a Statement for the Property “image” as in Step 10, use the Property “digital facsimile”. The Property “digital facsimile” requires a URL to be entered as its Value.

If you are adding any other media, that does not represent the work itself, but rather secondary documentation related to it (media may include images from events, video or audio files) you should add this using the Property “digital artefact”.
We recommend this because digital artefacts display in a different section of the record when viewed in the database’s ‘front-end’.
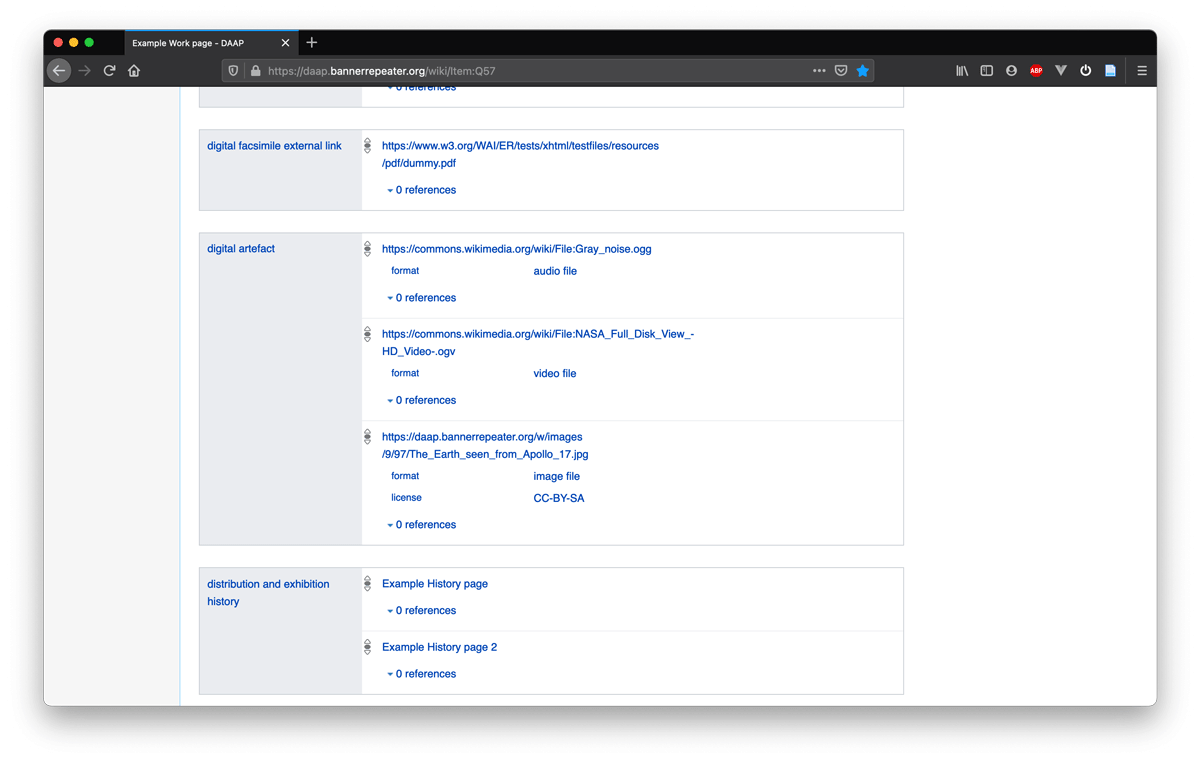
To see an example of how the Property “digital artefact” can be used, navigate to our Example Work item page and scroll down to the statement “digital artefact”.
You can refer to the Example Work page at any time. It can be found under the header “Example artwork pages and case studies” on the Main Page.
The Property “digital artefact” requires a URL to be entered as its value. If the content you are adding is:
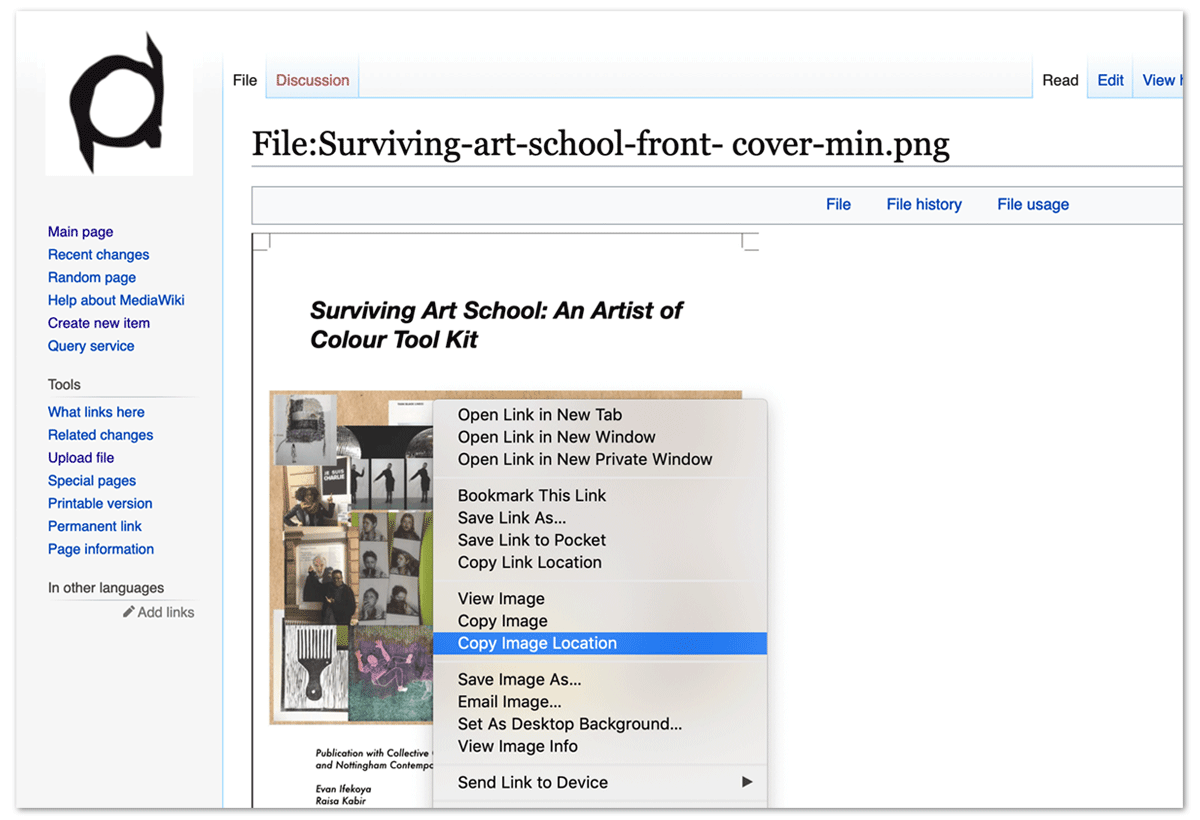
An image: Follow Steps 1-8 of this Tutorial. When you reach Step 9, instead of copying the file name, you need to copy the URL from the address bar in your browser to provide the location of the uploaded and saved image file. Alternatively, you can extract this URL by right clicking upon the image, and using the Copy Image Location option from the option menu.

A video or sound file: To link a video or a sound file to your Item, it must already be uploaded to another website, such as Soundcloud, YouTube, Wikimedia Commons. Copy the URL used to access the media file at this online location.
When you have copied the URL to your media file, return to Steps 10–11 of this Tutorial. Using the Property “digital artefact”, simply paste the URL you have copied in the Value field.
Before pressing save, we recommend you add the file format. To do so, click “+ add qualifier” and start typing “format” in the Property field. It will be auto-suggested as you type.
In the corresponding Value field, choose “image file” if your file is an image, alternatively “video file” or “audio file”, as appropriate.

As an optional step, if your file is an image, you may also add a further qualifier. Use the Property “licence” to record which licencing terms the image is being made accessible. In the Value field, start typing the name of the preferred license. Click on one of the suggested licence types to select it and auto-complete the text.
Click “save”.